Geplaatst door Renko Steenbeek op 21 May 2014.
Dat de wereld van de ICT in een razend tempo verandert, is voor iedereen duidelijk. Hoe werkt dit proces eigenlijk met betrekking tot het web? In tegenstelling tot Windows en iOS komt er niet met regelmaat een nieuwe versie van het web, terwijl het web van 10 jaar geleden totaal anders is dan het web er nu uit ziet. Hoe werkt dit precies? In deze blog zal ik ingaan op de fundamenten van het web en het innovatieproces.
![]()
![]()
De bouwstenen
Software wordt geschreven in regels code, dit geldt dus ook voor websites en websoftware. De code wordt geschreven in een specifieke taal. Een taal heeft een bepaald toepassingsgebied (bijvoorbeeld web, windows-dekstop of software voor een lift) en iedere taal heeft eigen (on)mogelijkheden en regels. Op het web worden drie talen gebruikt, dit zijn HTML, CSS en JavaScript. Dit zijn de bouwstenen van iedere website of webapplicatie. In de HTML taal wordt de structuur van een pagina bepaald: welke blokken zijn aanwezig en wat is daarvan de inhoud. In de taal CSS wordt de lay-out bepaald: hoe zien de blokken eruit. In JavaScript kan het gedrag van een website worden bepaald. Als bijvoorbeeld geklikt wordt op Blok 1, wordt ook Blok 2 zichtbaar. Al sinds het vroege begin van het web werken deze drie talen met elkaar samen. In het hele begin was dit dan wel zonder CSS en JavaScript, maar dat heeft niet lang geduurd.
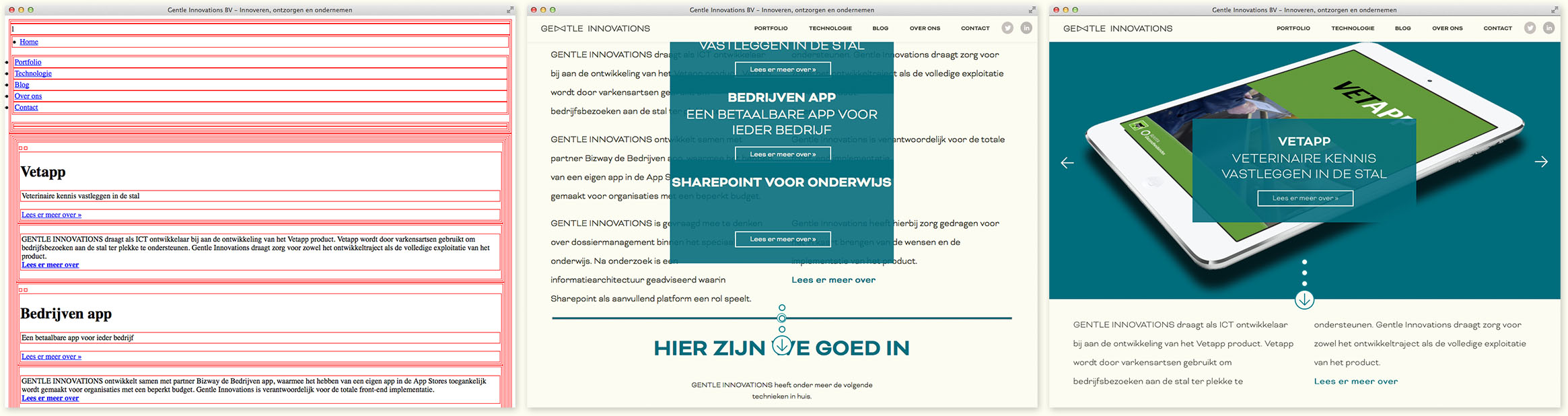
De gentle website: links zonder CSS en JavaScript, midden zonder JavaScript, rechts compleet.
Web-updates
Duidelijk is nu dat het web uit drie basiselementen bestaat. Maar hoe werkt het dan nu met web-updates? Hoe komt het dat zijn de websites van 10 of 20 jaar geleden er anders uit zien dan de website van nu? In tegenstelling tot wat je misschien zult verwachten, heeft dit maar weinig te maken met nieuwe versies van de basiselementen van het web. In de jaren ’90 waren websites simpel. Iedere pagina was een apart bestand. In dat bestand werden de verschillende webpagina’s geschreven in HTML, CSS en JavaScript. Als bezoeker ging je van het ene bestand naar het andere bestand via hyperlinks. De bestanden waren vooraf gemaakt en konden niet worden veranderd door de bezoeker. De individuele bestanden stonden –net zoals dat nu nog steeds zo is- op een centrale computer, dit heet de webserver. Websites waren in deze tijd weinig meer dan een digitaal gemaakte flyer: Je kon er door bladeren en veel meer dan dat was het niet.Web 2.0
Rond 2000 kwam het “web 2.0”. De naam suggereert een nieuwe versie van het web, net zoals een nieuwe versie van Windows. Er is alleen geen product met de naam “web” dus er kan ook geen versie 2.0 zijn. De term “web 2.0” was dan ook niet veel meer dan een marketingterm, net zoals “HTML5” dat nu is. Met Web 2.0 werd gedoeld op het dynamische web. In plaats van niet-veranderlijke pagina’s was het nu mogelijk om dynamische pagina’s te creëren. Hiermee zijn sites als Wikipedia of het reactiesysteem op nrc.nl mogelijk. Hoewel de basistalen zich ook verder ontwikkelden, was dit niet de drijvende kracht achter deze verandering. Het web 2.0 was gebaseerd op een slim trucje. Iedere keer dat een pagina wordt opgevraagd, wordt een geheel nieuwe pagina voor die specifieke gebruiker op maat gemaakt. Dit werd mogelijk omdat er een laag kon worden toegevoegd op de webserver. Een websitepagina wordt niet langer geschreven en opgevraagd, maar er wordt een systeem geschreven dat in staat is pagina’s te genereren. Hiervoor worden specifieke programmeertalen gebruikt, zoals PHP en ASP. Een ander belangrijk ingrediënt voor het “web 2.0” is toegang tot een centrale gegevensopslag. Doordat de servertalen uitgevoerd worden op de webserver is het mogelijk om gebruik te maken van dezelfde gegevensbron. Dit maakt het delen en opslaan van gegevens tussen websitebezoekers mogelijk.Frameworks
Een website programmeren is een enorme hoeveelheid werk. Alle details moeten regel voor regel worden geprogrammeerd. En dat terwijl veel websites en webapplicaties veelal dezelfde functionaliteiten bevatten. Reactiesystemen lijken over het algemeen behoorlijk op elkaar, idem dito met blogsystemen en Wiki’s. Het blijkt dat webprogrammeurs veel bezig zijn het wiel keer op keer opnieuw uit te vinden. Om die reden zijn in de loop der tijd een grote hoeveelheid frameworks ontstaan. Frameworks hebben als doel het werk van de webprogrammeur te versnellen. Een framework levert de webprogrammeur kant-en-klare bouwstenen. Zo kan met één simpele opdracht worden gecontroleerd of een regel tekst een geldig e-mailadres bevat, in plaats van dat de programmeur zelf die tekst op alle vereisten van een e-mailadres moet gaan onderzoeken. Een framework wordt gemaakt in de bekende talen, zoals eerder genoemd in dit artikel. Het framework vormt een laag boven op deze programmeertalen. Ieder framework heeft een eigen doel, een eigen focus en eigen regels. Sommige frameworks zijn heel elementair en daarmee breed inzetbaar, terwijl andere frameworks bedoeld zijn voor een specifiek type website en daarmee gebruikersvriendelijk maar minder breed inzetbaar.Het web nu
Het web 2.0 is een term van minstens 10 jaar oud. Het web van toen is weer totaal anders dan het web anno nu. Waar in het web 2.0-tijdperk de innovatie zich voornamelijk aan de server-kant bevond, wordt nu de potentie in de cliënt (de browser) steeds verder benut. Eén van de basis elementen van het web, JavaScript, werd traditioneel vrij weinig gebruikt. Dit is nu snel aan het veranderen. Veel moderne websites of webapplicaties, zoals Twitter en Facebook, leunen sterk op JavaScript. Wat houdt dit nou in? In het web 2.0-tijdperk klikte je op een link. Vervolgens werd de huidige pagina gesloten, werd vliegensvlug een nieuwe pagina gegenereerd en deze werd vervolgens geopend. Dit betekent dat er weinig interactiviteit in de pagina zelf is. In het web anno nu is dit anders. Waar de pagina eerst helemaal opnieuw moest worden geladen, kan de huidige pagina worden gemanipuleerd terwijl je erin bezig bent. Je klikt bijvoorbeeld op de knop “meer nieuwsitems”, en de aanvullende items worden ingeladen en toegevoegd zonder dat de hele pagina opnieuw moet worden ingeladen. Een ander voorbeeld is een ‘live chat’ functie die keurig open blijft staan terwijl je allemaal dingen aan het doen bent op de betreffende web app. Het gevolg is dat het web steeds meer werkt zoals lokale (Windows of Mac) applicaties, maar dan met alle voordelen die het web heeft te bieden.Conclusie
Zoals blijkt zit een groot deel van de innovatieve kracht van het web niet alleen in een nieuwe versie van de onderliggende bouwstenen. De afgelopen tientallen jaren zijn lagen toegevoegd zowel aan de kant van de webserver als van de cliënt. Het maakt het web een stuk complexer, maar ook steeds waardevoller als platform om betrouwbare applicaties in te ontwikkelen. Nieuwe methoden (zoals focus op JavaScript) vervangen oude methoden niet, maar verrijken elkaar. Dit zorgt ervoor dat het web van nu beter is dan 10 jaar geleden – en dat het web van over 10 jaar beter zal zijn dan dat het nu is.
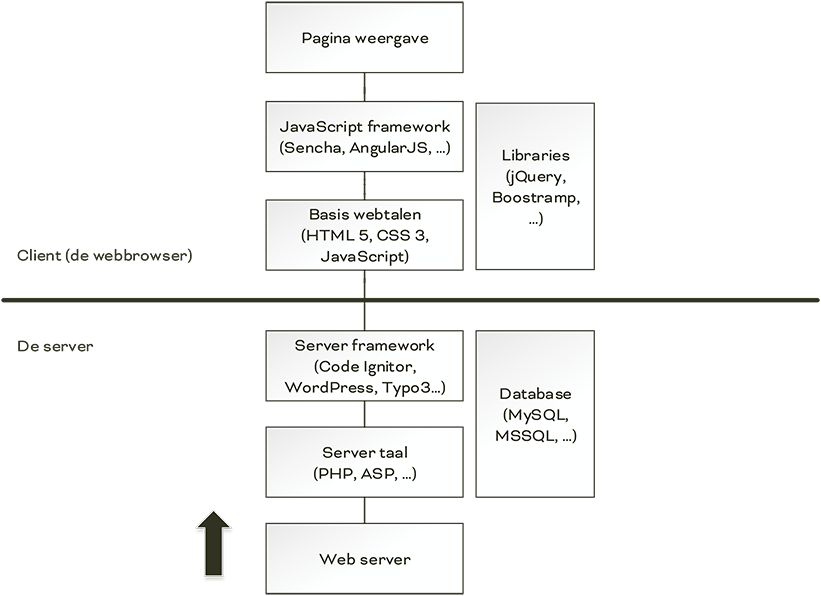
De verschillende lagen van een website groeien in de loop der tijd. Bovenstaande afbeelding moet van onder naar boven worden gelezen.

 Mobiel: 06 245 031 33
Mobiel: 06 245 031 33